Description: LambdaTest is a cloud-based cross browser testing platform that allows users to test their websites and web apps across 2000+ different browsers, browser versions and operating systems. It provides features like responsive testing, real-time cross browser testing, live interactive testing, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
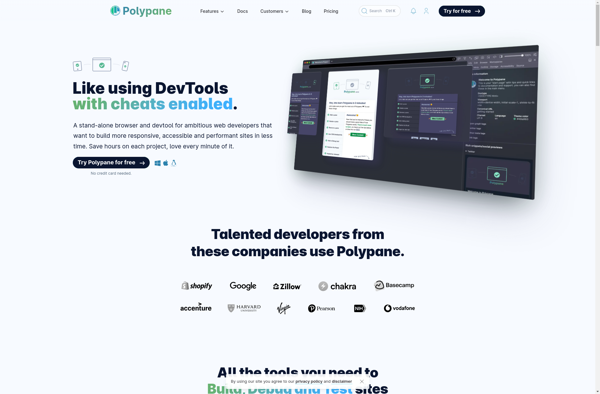
Description: Polypane is a web browser designed specifically for web developers and designers. It allows you to view any website across multiple devices simultaneously, letting you ensure your responsive sites work well. It also has useful development and debugging features like CSS editing, network analysis tools, and element measurement.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API