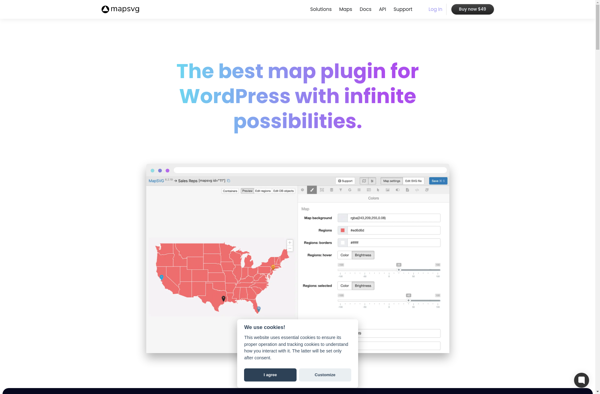
Description: MapSVG is a JavaScript SVG mapping library for building interactive maps. It allows creating area, district, seating, floorplans and other clickable vector maps easily.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Leaflet is an open-source JavaScript library for mobile-friendly interactive maps. It is lightweight yet powerful, simple to use, and customizable. Leaflet excels at online maps and works across all major desktop and mobile platforms.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API