Description: Marko is an open-source JavaScript library for building web apps. It uses a declarative syntax to build user interfaces by composing components. Marko emphasizes performance, readability, reusability and a small API surface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
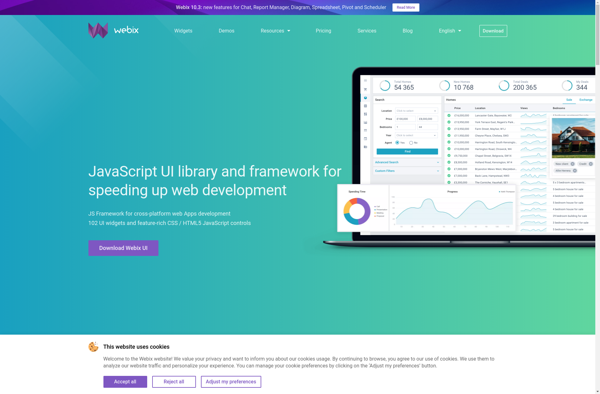
Description: Webix UI is a JavaScript component library for building interactive web interfaces. It provides over 100 customizable UI components like grids, forms, charts, and more. Webix is known for its small size, speed, and ease of integration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API