Description: MarkPad is a lightweight Markdown editor for Windows. It has a minimal interface for distraction-free writing and live preview to see formatted text as you type. Useful for basic Markdown editing on Windows.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
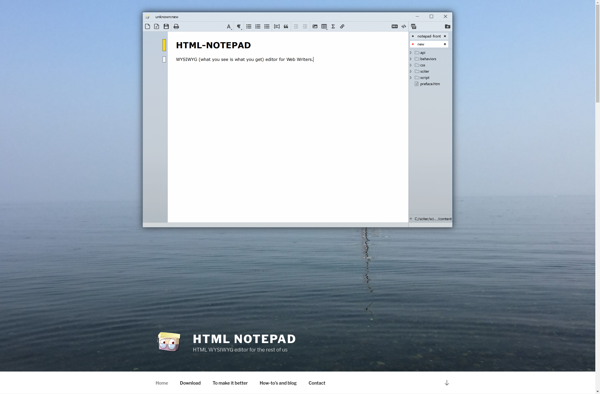
Description: HTML-Notepad is a simple HTML editor for Windows. It provides basic formatting tools and syntax highlighting for HTML, CSS, and JavaScript. It is free, lightweight, and easy for beginners to use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API