Description: Mirrored Mockup Design is a mockup and prototype design tool that allows you to quickly create realistic app and website mockups. It has a large library of device frames and UI elements to drag and drop to assemble mockups.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
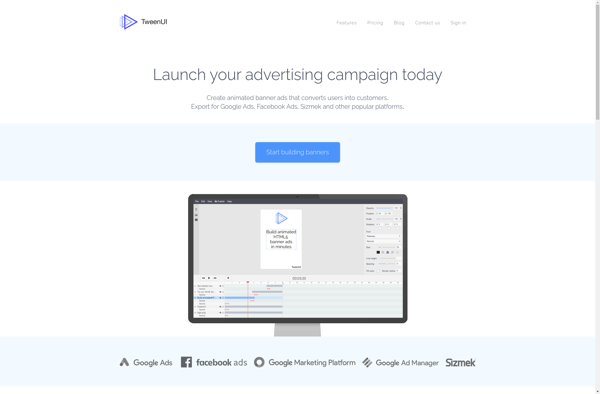
Description: TweenUI is an open-source user interface animation library for Unity. It allows developers to easily add fluid animations and transitions between UI elements in their Unity games and applications. Some key features include tweening, sequencing animations, animation callbacks, and custom easing.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API