Mirrored Mockup Design

Mirrored Mockup Design: Quick Mockup and Prototype Tool
A fast mockup design tool with a library of device frames and UI elements for realistic app and website mockups, allowing users to quickly assemble prototypes
What is Mirrored Mockup Design?
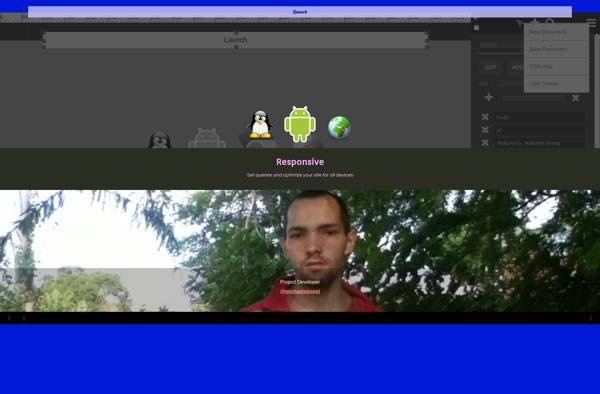
Mirrored Mockup Design is an easy-to-use mockup and prototype design tool used to create realistic representations of mobile, web, and other application user interfaces before development. It features a drag-and-drop interface with a vast library of thousands of device frames, UI components, icons, graphics, and more that can be added to mockups.
With Mirrored, designers can rapidly assemble mockups of apps, websites, kiosks, wearables, and more by simply dragging elements onto artboards. Elements intelligently adapt to fit the artboard, streamlining the mockup process. Mockups can be linked together to create clickable prototypes to demonstrate user flows and interactions.
Other key features include support for hover and click animations, dynamic data linking, collaboration tools, and one-click handoff to developers via specs, assets, code snippets, and more. With robust vector tools, effects, andFilters, designers have all they need to create stunning, photo-realistic mockups in Mirrored.
The software integrates with popular design tools like Sketch and Adobe XD. It has template kits for iOS, Android, Windows, Mac, Apple Watch, WordPress sites, and more. With an easy learning curve and intuitive interface across desktop and mobile apps, Mirrored is a leading choice for UX/UI design teams looking for an all-in-one mockup tool.
Mirrored Mockup Design Features
Features
- Large library of device frames and UI elements
- Drag and drop interface for assembling mockups
- Photo mode to import images into mockups
- Allows previewing mockups on different devices
- Has templates for common screens like login and settings
- Can export mockups as images or PDFs
Pricing
- Free
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Mirrored Mockup Design Alternatives
Top Photos & Graphics and Mockup & Prototype Design and other similar apps like Mirrored Mockup Design
Here are some alternatives to Mirrored Mockup Design:
Suggest an alternative ❐HTML 5 WYSIWYG Editor

AnimationMaker

Mixeek
A5 HTML5 Animator

SnapEditor
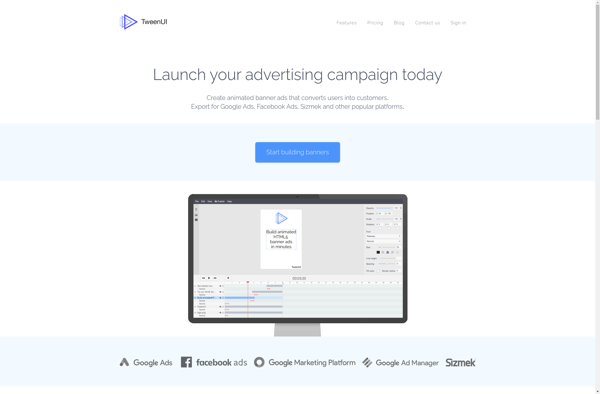
TweenUI

Sencha Animator

Purple Animator