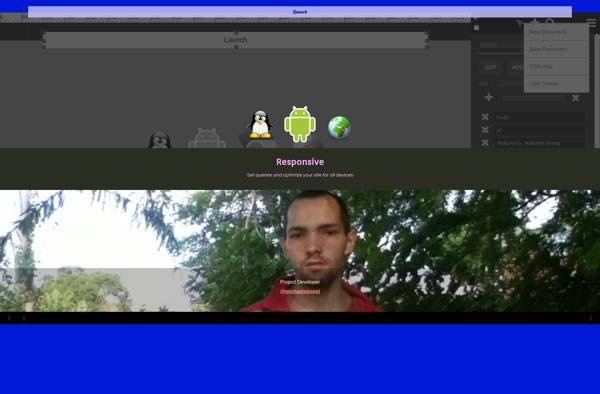
Description: Sencha Animator is a visual UI design and prototyping tool for web and mobile apps. It allows designers to rapidly prototype app interfaces without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Mirrored Mockup Design is a mockup and prototype design tool that allows you to quickly create realistic app and website mockups. It has a large library of device frames and UI elements to drag and drop to assemble mockups.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API