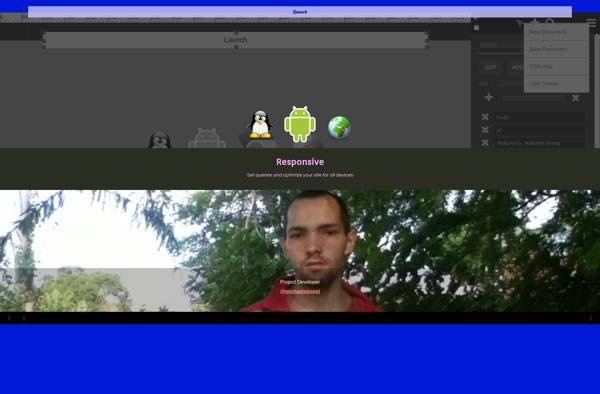
HTML 5 WYSIWYG Editor

HTML 5 WYSIWYG Editor: Create Rich Web Content
A WYSIWYG (What You See Is What You Get) HTML editor allows users to edit HTML content visually without needing to know HTML code. An HTML5-based WYSIWYG editor uses the latest web standards for rich formatting while generating clean, semantic HTML markup behind the scenes.
What is HTML 5 WYSIWYG Editor?
A WYSIWYG (What You See Is What You Get) HTML editor is a visual editor that allows users to format and style web content without needing to know HTML code. With a WYSIWYG editor, users can directly format text as bold, italic, add images, create lists, and apply other rich formatting while seeing the results immediately.
An HTML5 WYSIWYG editor is built using the latest HTML5 web standards instead of relying on proprietary technology or browser plugins. HTML5 offers many semantic formatting elements like header tags, sectioning tags, emphasis tags, and more that help structure web content properly so it is accessible, optimized for search engines, and future-proof.
The key benefits of an HTML5-based WYSIWYG editor include:
- Generates clean, valid HTML5 markup behind the scenes as the user edits visually
- Avoids messy & deprecated HTML from older WYSIWYG editors
- Uses HTML5 semantic tags like <header>, <section>, <article> that have defined meanings
- Output HTML is optimized for accessibility, SEO, and responsiveness
- Requires no proprietary browser plugins, uses web standards
- Rich formatting like links, tables, typography, emojis via HTML5 elements & attributes
- Often extensible via plugins to add more capabilities
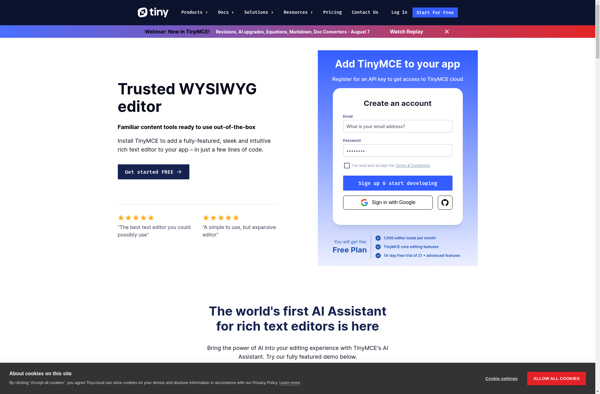
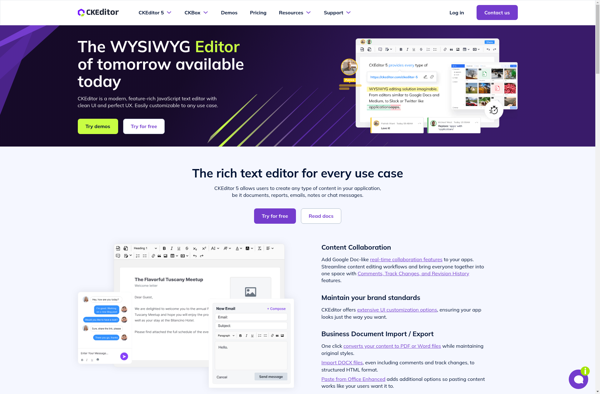
Example HTML5 WYSIWYG editors include CKEditor, TinyMCE, and Mozilla's Composer. Overall, HTML5 WYSIWYG editors provide the easiest way for non-technical users to create great-looking and standards-compliant web content.
HTML 5 WYSIWYG Editor Features
Features
- Visual editing interface
- Support for HTML5 and CSS3
- Code view to directly edit HTML
- Media embedding (images, videos, etc)
- Table creation tools
- Font styling
- Text formatting
- Paragraph formatting
- Undo/redo
- Copy/paste from Word
- Accessibility support (ARIA)
- Internationalization/localization
- Plugin architecture
Pricing
- Freemium
- Subscription-Based
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best HTML 5 WYSIWYG Editor Alternatives
Top Development and Web Development and other similar apps like HTML 5 WYSIWYG Editor
Here are some alternatives to HTML 5 WYSIWYG Editor:
Suggest an alternative ❐TinyMCE

Pinegrow Web Editor

CKEditor

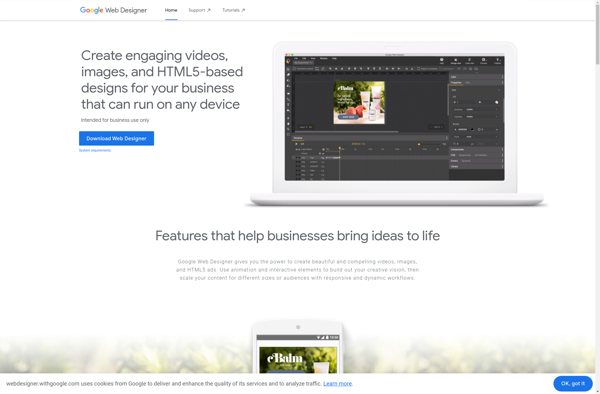
Google Web Designer

WebsiteBaker

WYMeditor

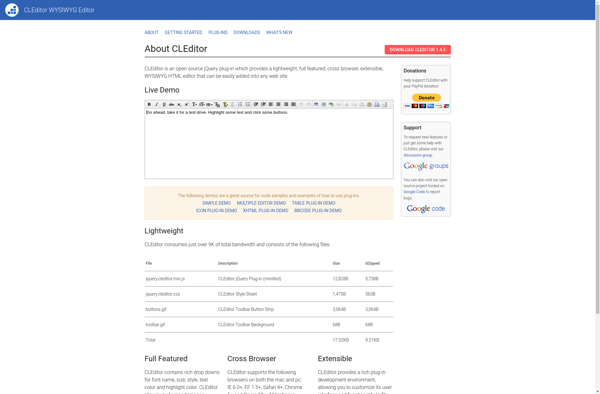
CLEditor

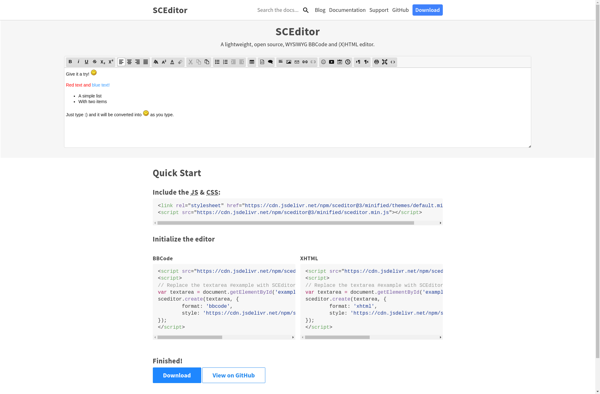
SCEditor

Aloha Editor

Editor.js

OpenWYSIWYG

Mirrored Mockup Design