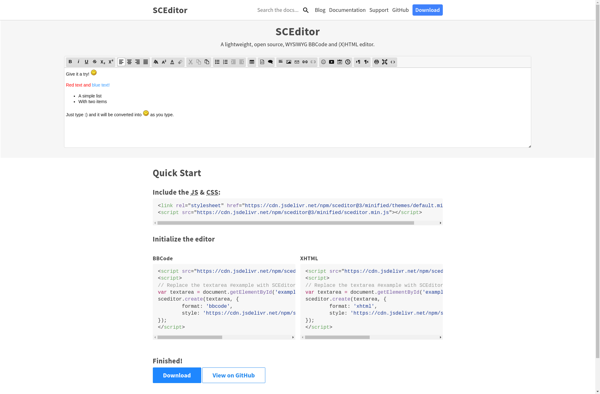
Description: SCEditor is a lightweight WYSIWYG text editor for web pages. It allows for basic text formatting and inclusion of images and links. SCEditor is optimized for speed and has a small footprint making it well-suited for use in web applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: A WYSIWYG (What You See Is What You Get) HTML editor allows users to edit HTML content visually without needing to know HTML code. An HTML5-based WYSIWYG editor uses the latest web standards for rich formatting while generating clean, semantic HTML markup behind the scenes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API