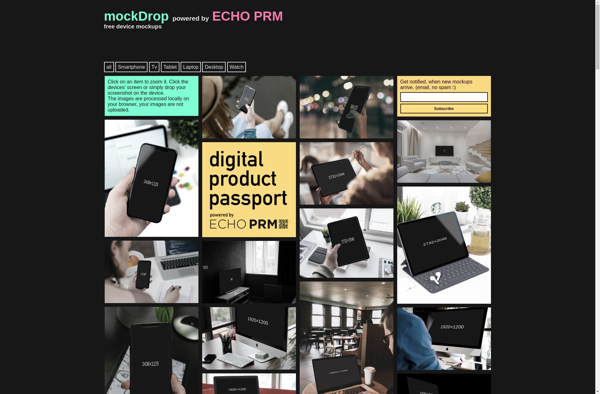
Description: mockDrop is a mockup and wireframing tool that allows users to quickly create wireframes, prototypes, diagrams, and mockups. It has a simple and intuitive drag-and-drop interface for building designs and layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
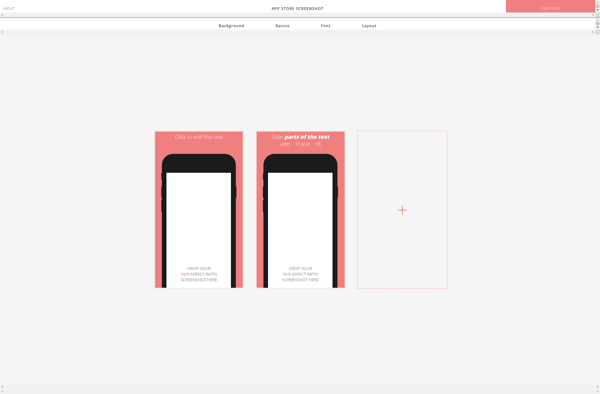
Description: App Store Screenshot is a software tool that allows you to easily create attractive and customized screenshots for your mobile apps to use in the App Store or Google Play store listings. It provides various templates, backgrounds, frames, and graphic elements to help your screenshots stand out.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API