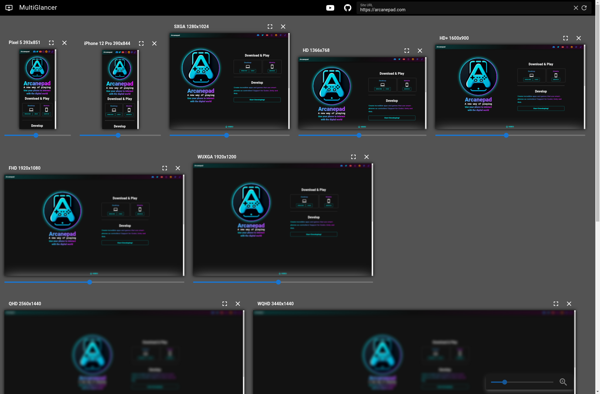
Description: MultiGlancer is a multipurpose software that allows you to glance at multiple windows, applications, files, and folders simultaneously on your desktop. It arranges all open windows neatly in a grid layout for easy viewing and switching.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
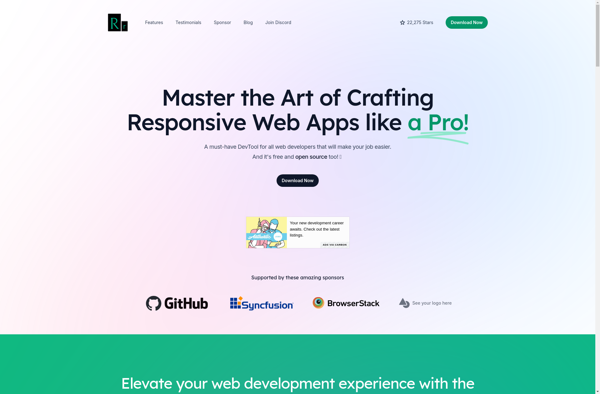
Description: Responsively is a web development tool that allows you to preview your website on multiple devices in real time. It displays your site across various screen sizes including desktop, tablet, and mobile displays, letting you test how content will appear on each device.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API