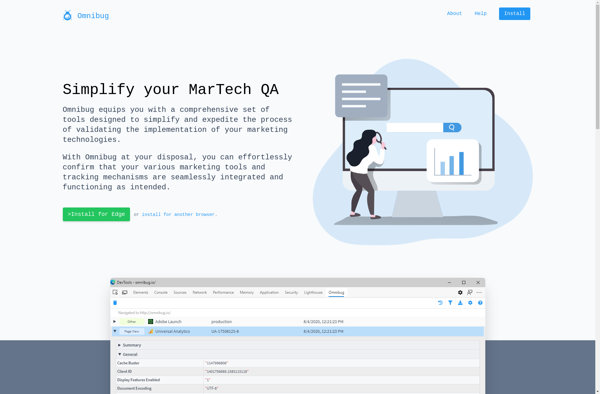
Description: Omnibug is a bug tracking and test management tool for agile software development teams. It allows you to track bugs, map tests to requirements, plan iterations, and measure progress.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Live HTTP Headers is a Chrome extension that allows you to view HTTP requests and responses in real-time as you browse the web. It's useful for debugging web apps and inspecting API calls.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API