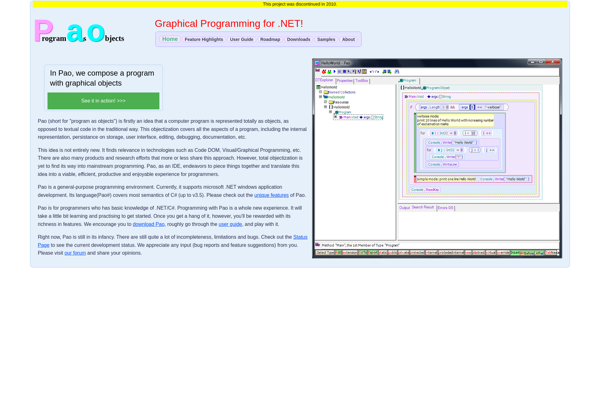
Description: Pao is an open-source personal knowledge management and collaboration tool. It allows users to organize personal notes, bookmarks, tasks and documents in a flexible workspace.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
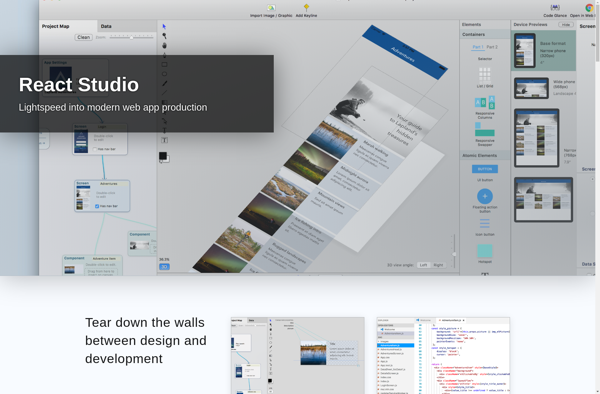
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API