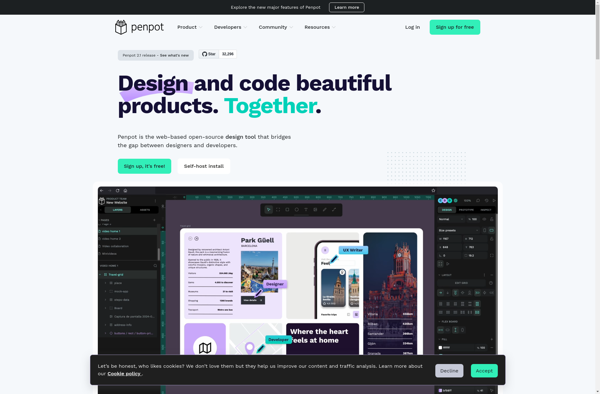
Description: Penpot is an open source design and prototyping tool for UI and UX designers. It allows designers to create wireframes, mockups, and prototypes with support for canvas grids, symbols, shared libraries, and sketch imports. Penpot has vector editing capabilities, component libraries, and developer handoff features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
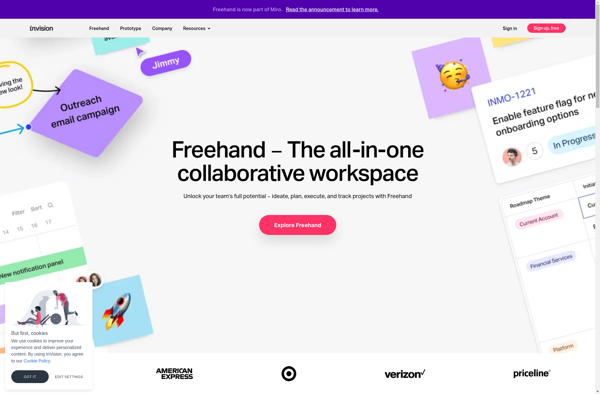
Description: InVision is a web-based prototyping and collaboration tool used by designers and developers to create interactive prototypes and get feedback on designs. It allows rapid prototyping without coding and easy collaboration across teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API