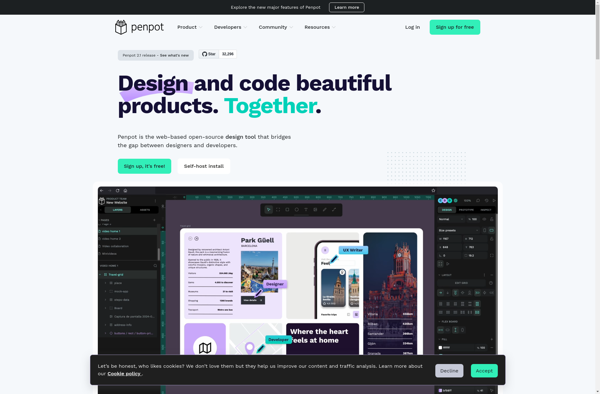
Description: Penpot is an open source design and prototyping tool for UI and UX designers. It allows designers to create wireframes, mockups, and prototypes with support for canvas grids, symbols, shared libraries, and sketch imports. Penpot has vector editing capabilities, component libraries, and developer handoff features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
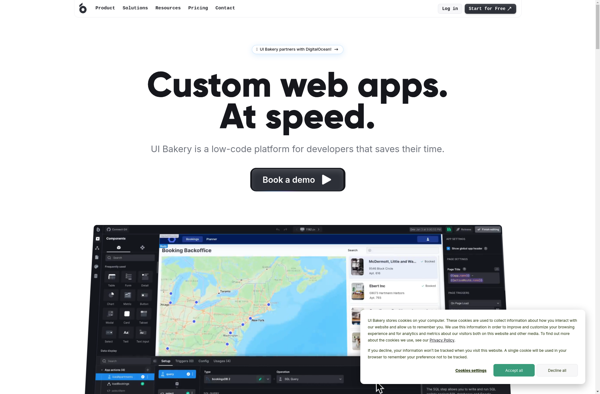
Description: UI Bakery is a web-based user interface design and prototyping tool that allows users to create and collaborate on UI designs. It has a drag and drop editor with a library of ready-made components to build interfaces quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API