Description: Pesticide is an open-source tool for testing software. It allows developers to insert bugs intentionally into code to validate error handling and ensure the software fails safely. Pesticide makes it easy to perform negative testing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
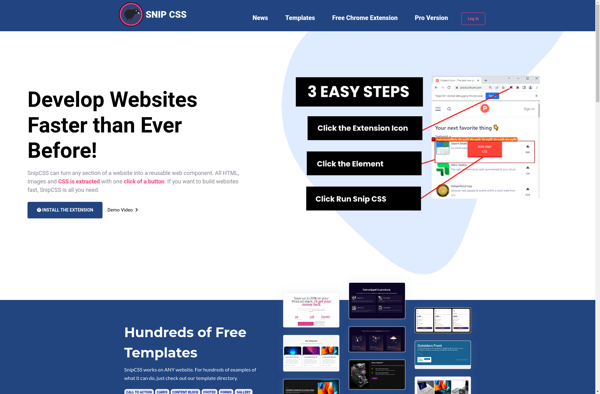
Description: SnipCSS is a lightweight web app that allows you to easily create, organize and share code snippets. It has features like syntax highlighting, custom tags and folders for organizing snippets, ability to bookmark snippets and share them via public links.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API