Description: Pinegrow Web Editor is a visual web design tool that allows you to create and edit web pages in a drag-and-drop UI without having to write code. It generates clean HTML and CSS code and has features like responsive design mode, CSS Grid support, components and templates.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
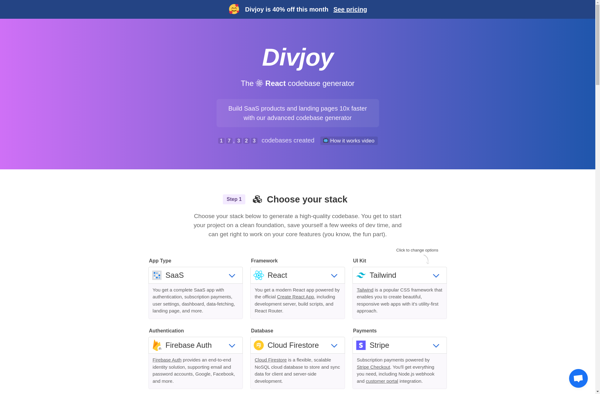
Description: Divjoy is a no-code website builder that makes it easy to create custom, high-quality React websites visually. It has a large library of pre-made components that you can drag-and-drop to build pages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API