Description: Pixate is a prototyping and design platform that allows designers and developers to quickly create interactive prototypes and high-fidelity mockups for mobile apps. It integrates with tools like Sketch and provides a range of features like gestures, transitions, animations, and interactions to bring prototypes to life.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
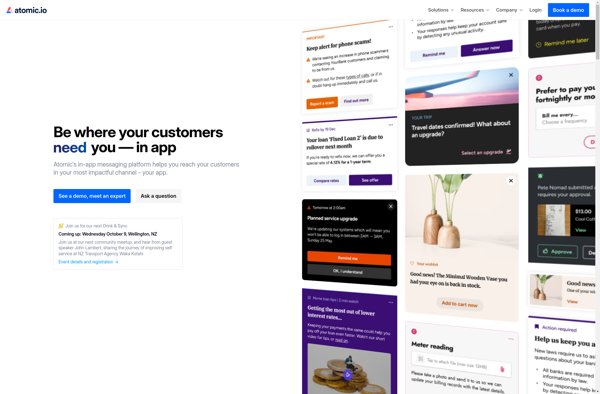
Description: Atomic.io is a design collaboration platform that allows teams to share, discuss, and iterate on design files and projects in real-time. It has features like version control, task management, commenting, and integrates with design tools like Figma, Sketch, and Adobe Creative Cloud.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API