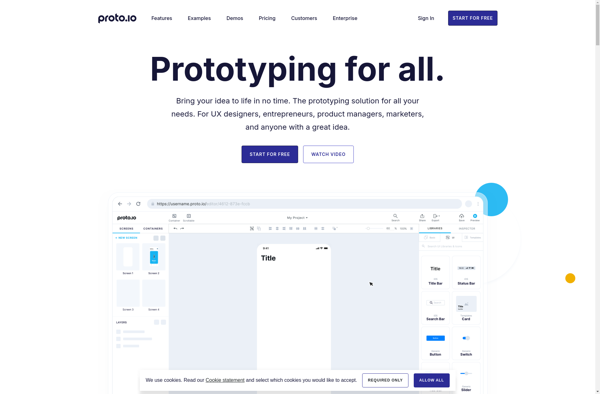
Description: Proto.io is a prototyping and wireframing tool used to create interactive prototypes and mockups for web and mobile apps. It allows designers and developers to quickly test ideas and concepts without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Flinto is a Mac app used to create interactive prototypes and mockups for mobile, web, and desktop apps. It has a simple and intuitive drag-and-drop interface to add elements like images, text, buttons, and more to screens and link between them to create a clickable prototype.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API