Description: Purecss is an open-source CSS framework that provides lightweight styles and layout options for quickly building responsive web pages. It focuses on modular, customizable components without excess code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
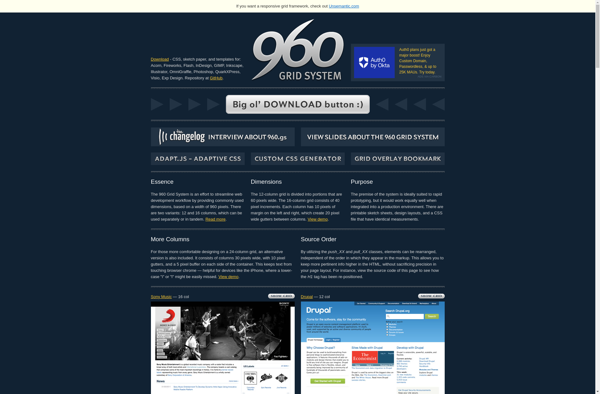
Description: The 960 Grid System is a responsive CSS framework that provides a flexible grid with 12 and 16 columns to build websites. It helps web designers quickly create layouts using CSS without having to write all the CSS from scratch.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API