Description: react-md is an open-source React component library that implements Material Design. It provides reusable UI components like buttons, cards, menus, etc. that follow Material Design guidelines. The goal is to allow developers to quickly build web apps with a material UI without needing to implement all the CSS/markup themselves.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
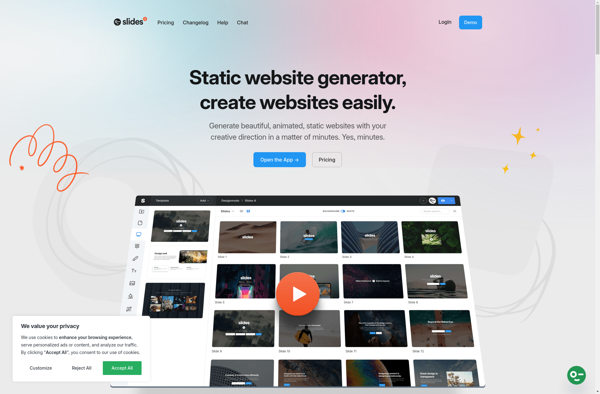
Description: Slides Framework is an open-source web application to create, edit and share slide decks. It has a minimalist interface allowing easy creation of slides with Markdown formatting, LaTeX math support, and code syntax highlighting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API