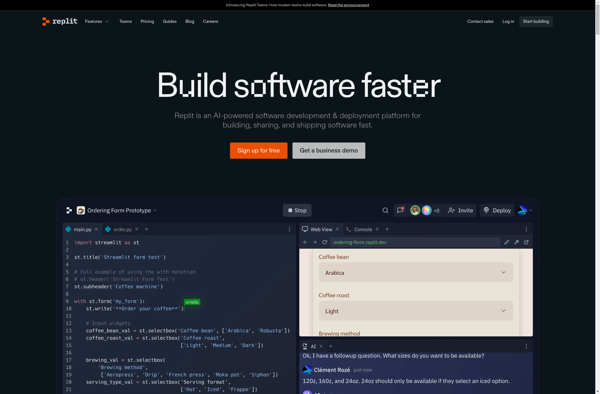
Description: Replit is an online IDE and hosting platform for web applications, supporting over 50 programming languages. It allows developers to quickly write, run and host web apps and sites without configuring servers.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CSS Pivot is a web tool that allows you to visually arrange CSS properties and see how they affect page layouts in real time. It's useful for quickly experimenting with CSS without writing any code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API