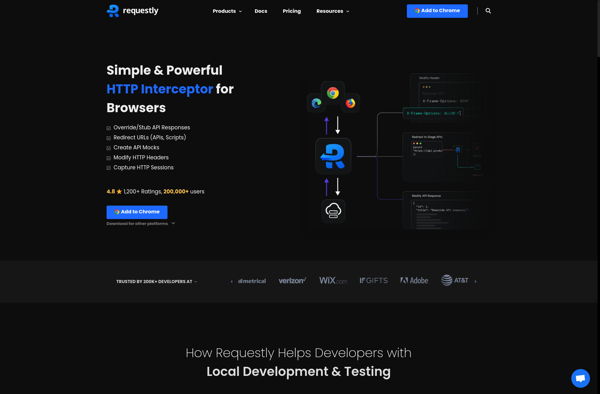
Description: Requestly is a browser extension and web debugging proxy that allows you to modify network requests and responses. It can be used for testing, debugging, automation, mock REST APIs, and modifying requests and responses on the fly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
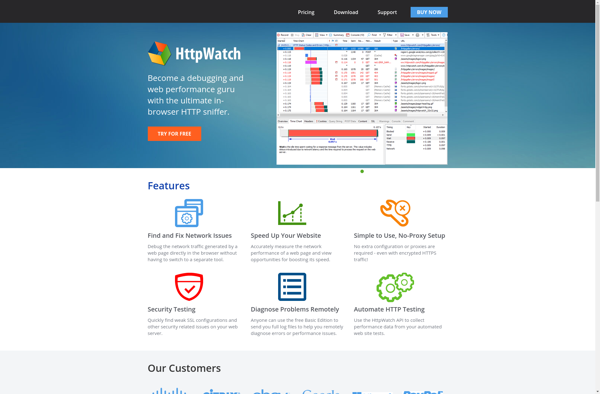
Description: HttpWatch is a developer tool for debugging and analyzing HTTP requests. It captures all HTTP traffic between the browser and server, letting developers inspect headers, parameters, cookies, timings, and more to optimize web pages and applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API