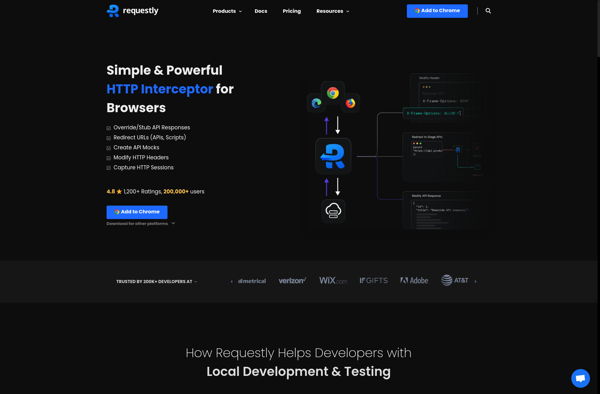
Description: Requestly is a browser extension and web debugging proxy that allows you to modify network requests and responses. It can be used for testing, debugging, automation, mock REST APIs, and modifying requests and responses on the fly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Live HTTP Headers is a Chrome extension that allows you to view HTTP requests and responses in real-time as you browse the web. It's useful for debugging web apps and inspecting API calls.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API