Description: Rollup.js is a JavaScript module bundler. It takes pieces of code written using ES6 modules or other module formats, and bundles them together into a single file that runs in older browsers. This allows developers to write modular code and transpiles and bundles it for production use.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
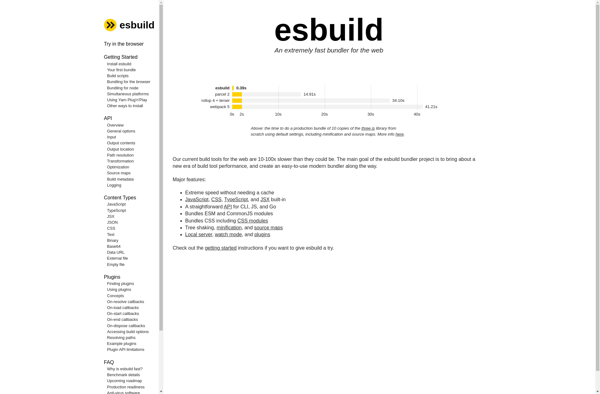
Description: esbuild is a JavaScript bundler and minifier that builds projects very quickly compared to alternatives. It supports modern JavaScript features out of the box and can bundle code for the browser and Node.js.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API