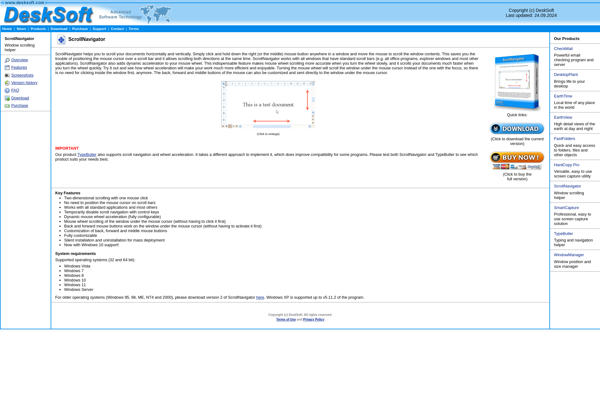
Description: ScrollNavigator is a browser extension that enhances scrolling and navigation on long web pages. It allows users to get an overview of the page content and easily jump between sections.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: DragToScroll is a browser extension that enables scrolling web pages by clicking and dragging instead of using the scrollbar. It works across all major browsers and provides an alternative scrolling method for improved usability.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API