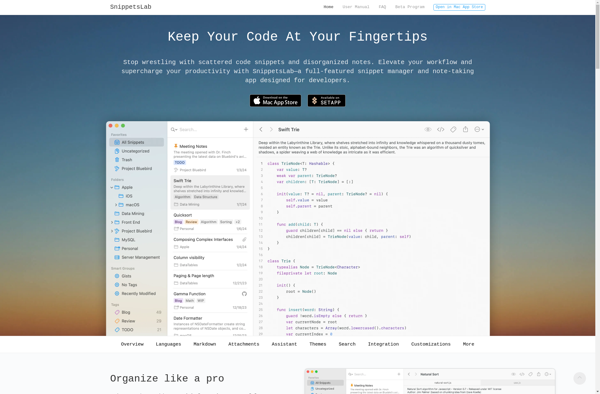
Description: SnippetsLab is a code snippet manager for macOS that helps developers organize, search and access code snippets. It has features like tagging, filtering, iCloud sync, Markdown notes and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
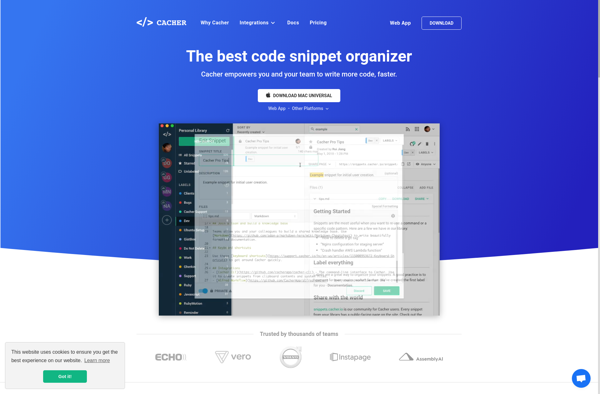
Description: Cacher is an open-source alternative to Postman, allowing users to build, test and share APIs. It has collaboration features like workspaces, comments and permissions to work with teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API