Description: Solved by Flexbox is a free web app that allows you to practice Flexbox skills. It provides a coding editor to write Flexbox code and see it rendered instantly. Good for learning Flexbox concepts like alignment, centering, ordering, responsive layouts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
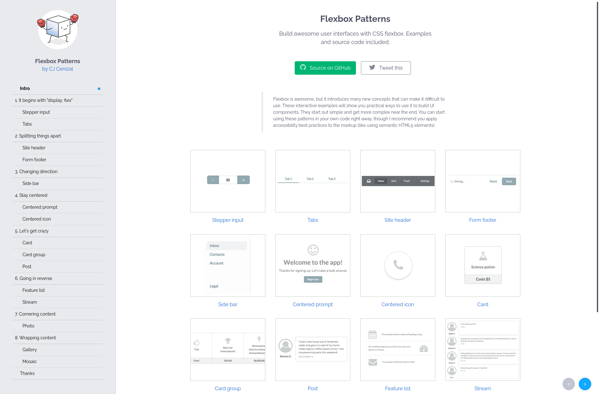
Description: Flexbox Patterns is a free web app to generate CSS code for various flexbox layouts and patterns. It allows you to visually design flexbox layouts by dragging and arranging boxes representing page elements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API