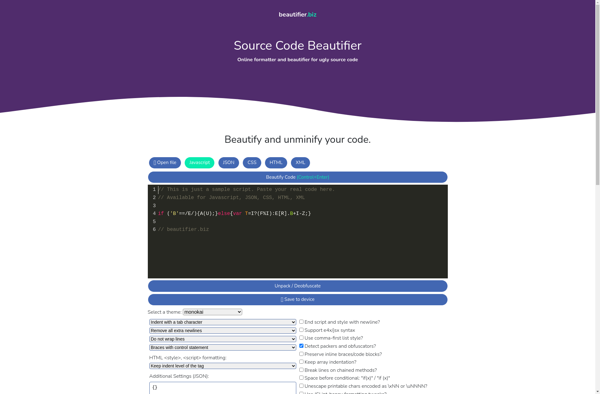
Description: Source Code Beautifier is a software tool that formats and indents source code files to improve readability. It supports languages like JavaScript, CSS, HTML, XML, PHP, Java, C++, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
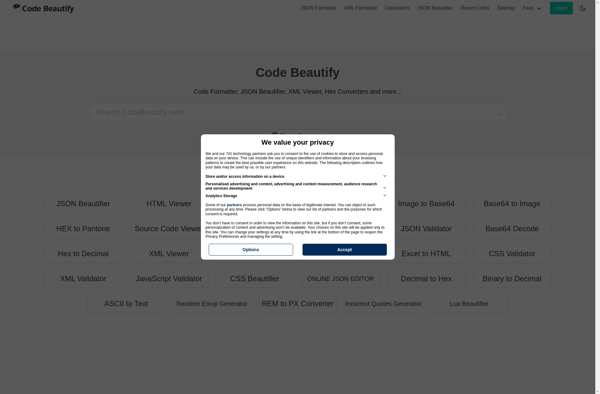
Description: CodeBeautify is an online code formatter and beautifier that supports multiple languages. It can format and beautify code for HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API