Description: SourceLair is a web-based integrated development environment focused on web development. It allows editing, testing and deploying web applications from the browser.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
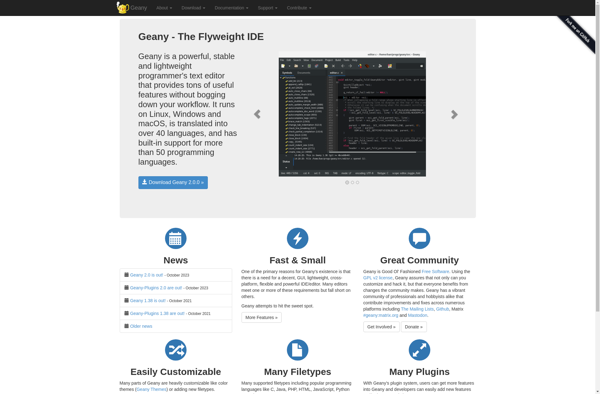
Description: Geany is a lightweight, fast, and powerful cross-platform text editor. It has support for syntax highlighting for over 150 file types, code folding, auto-completion, symbol lists, etc. Geany is customizable and extensible via plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API