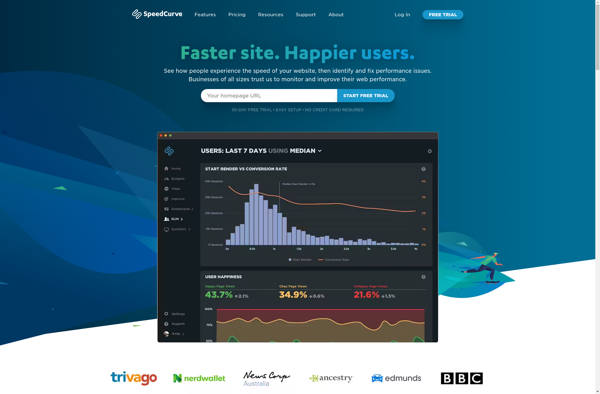
Description: SpeedCurve is a web performance monitoring tool that tracks website speed over time. It provides insights into page load times, user journeys, web vitals metrics, and performance trends to help optimize site speed.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
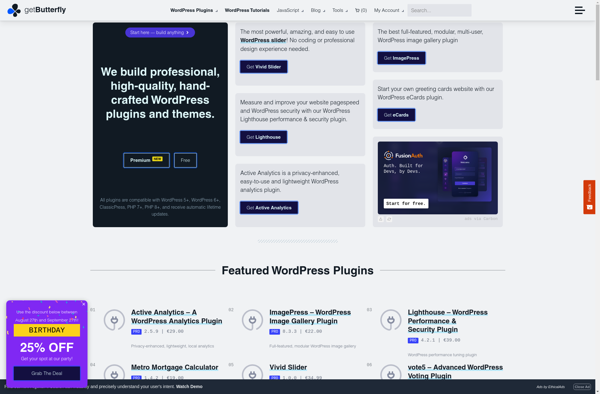
Description: SpeedFactor is a website speed optimization and performance monitoring tool. It helps analyze website assets to identify performance bottlenecks, provides actionable suggestions to fix them, and allows continuous monitoring to track improvements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API