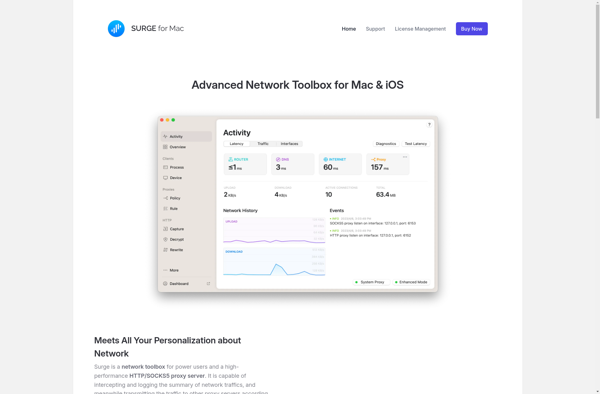
Description: Surge for Mac is a developer tool that allows you to build, test, and publish static sites and apps locally on your computer. It provides a similar environment to a live server and allows web developers to test projects before deploying them publicly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Live HTTP Headers is a Chrome extension that allows you to view HTTP requests and responses in real-time as you browse the web. It's useful for debugging web apps and inspecting API calls.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API