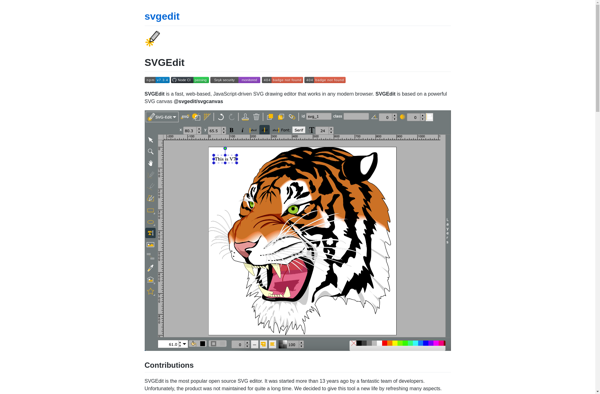
Description: SVG-Edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. It allows users to create and edit SVG graphics quickly and easily without needing any other software.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: EvolveUI is a low-code platform for building web and mobile apps. It allows anyone to visually design, build, and deploy apps fast without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API