SVG-Edit

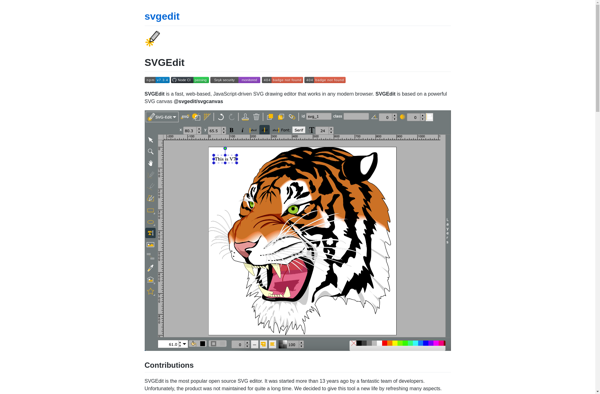
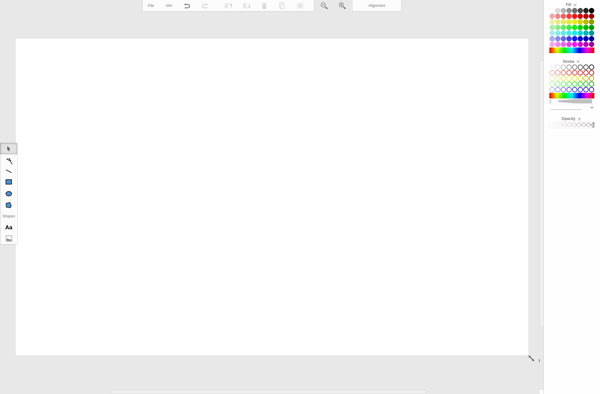
SVG-Edit: Fast Web-Based SVG Drawing Editor
Fast web-based JavaScript-driven SVG drawing editor for creating and editing SVG graphics quickly and easily in any modern browser
What is SVG-Edit?
SVG-Edit is a powerful open source vector graphics editor for the web. It allows users to create, view, and edit SVG graphics in any modern web browser without needing to install any additional software.
With SVG-Edit, users can draw shapes, paths, and text elements, apply colors, transforms, filters, clones, and masks. It supports many advanced SVG features like symbols, markers, clones, patterns, scripting, and more.
As a JavaScript-based SVG editor that runs in the browser, SVG-Edit provides a fast, lightweight, and accessible vector graphics editing experience. It can open, edit, and save SVG files locally or on a server. The open source nature also allows advanced customization and integration into other web apps.
Some key features and benefits of SVG-Edit include:
- Fast in-browser vector graphics editing
- Intuitive user interface with various shape/path tools
- Support for text, markers, clones, filters, etc.
- Cross-browser compatibility (Chrome, Firefox, Safari, etc.)
- Open source JavaScript library
- Available in multiple languages
- Customizable and integratable
- Active development community
With its rich feature set and easy-to-use interface, SVG-Edit serves as a full-featured SVG graphic design solution for any workflow needing lightweight vector graphics manipulation.
SVG-Edit Features
Features
- Vector graphics editor
- Edit SVG files
- Supports most SVG features
- Works in all modern browsers
- Open source
- Extensible with plugins
- Collaborative editing
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best SVG-Edit Alternatives
Top Photos & Graphics and Vector Graphics Editors and other similar apps like SVG-Edit
Here are some alternatives to SVG-Edit:
Suggest an alternative ❐Adobe Illustrator

Inkscape

CorelDRAW Graphics Suite

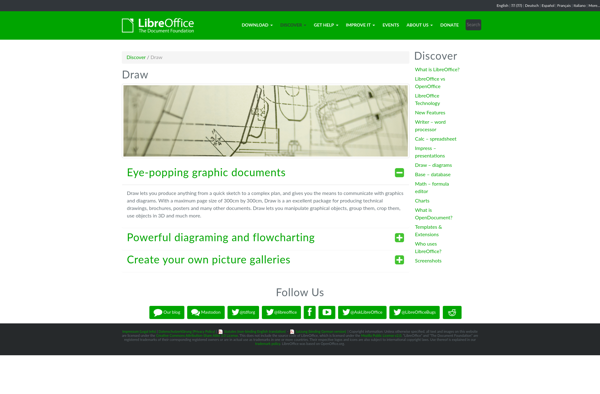
LibreOffice - Draw

Vecteezy Editor

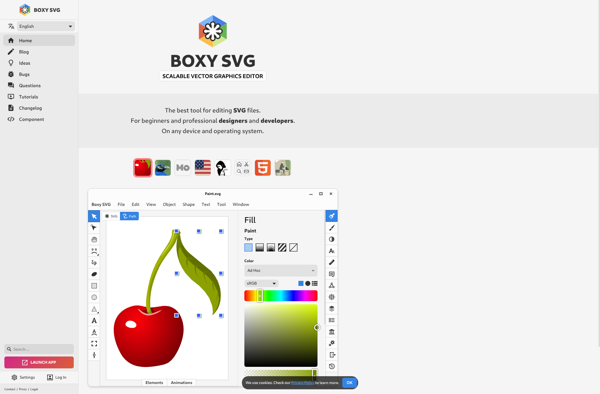
Boxy SVG

DrawBerry

SVG Cleaner

INSTAD.IO

EvolveUI

AutoDraw

Vector Paint

Karbon

YouiDraw

SVGViewer

SVG Path Builder

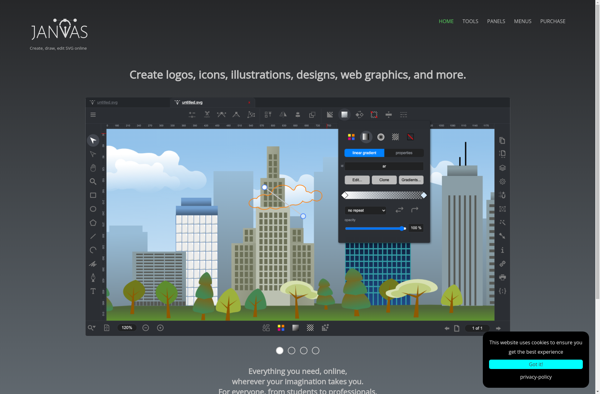
Janvas

SVG Splash

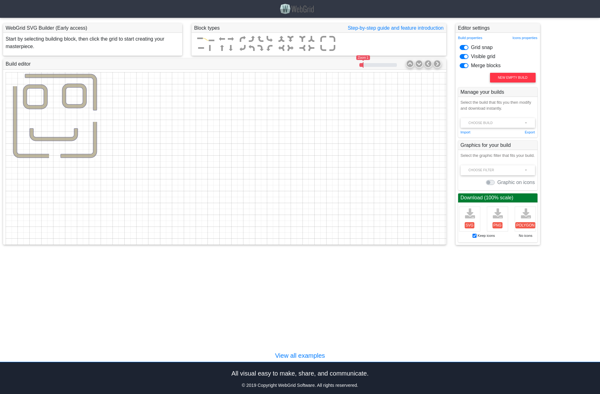
WebGrid SVG Building Tool

SVG Colorizer

SVG Kit for Adobe Creative Suite