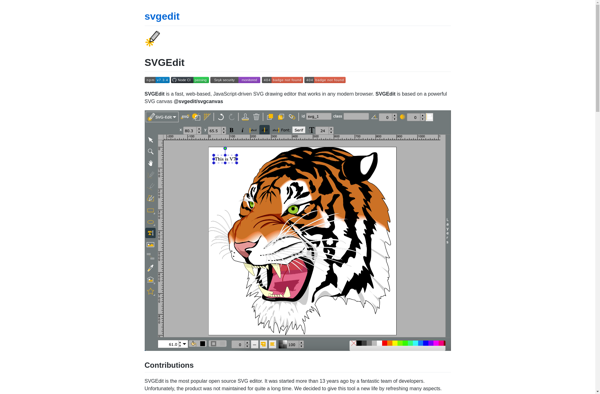
Description: SVG-Edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. It allows users to create and edit SVG graphics quickly and easily without needing any other software.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
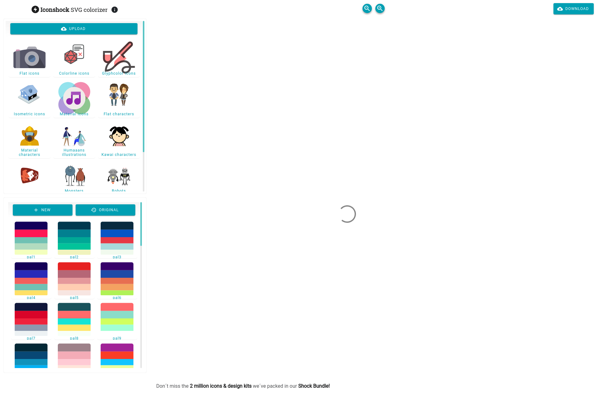
Description: SVG Colorizer is a free online tool that allows users to upload an SVG image and recolor it by changing the fill, stroke, and background colors. It has an intuitive interface for selecting new colors and previewing changes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API