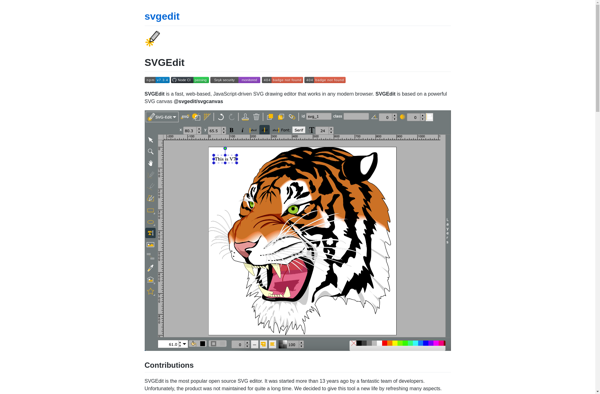
Description: SVG-Edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. It allows users to create and edit SVG graphics quickly and easily without needing any other software.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Vector Paint is a free, open-source vector graphics editor similar to Adobe Illustrator. It allows users to create vector artwork such as logos, icons, drawings, diagrams, and illustrations. Key features include shape tools, path tools, text tools, gradient fills, and export to PNG or SVG.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API