Description: Turn.js is a JavaScript library that adds page flip animations to HTML elements, allowing you to create realistic flipping books, magazines, brochures and more on web pages. It is lightweight, easy to integrate and works well on mobile devices.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
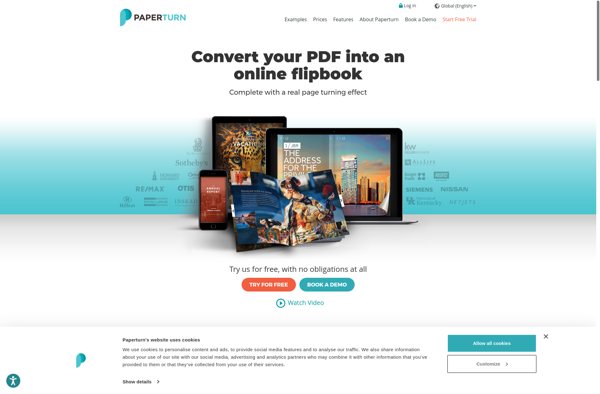
Description: Paperturn is an online document viewer and eBook converter that allows users to easily view documents and convert them into eBook formats. It has features for annotating, sharing, and organizing documents.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API