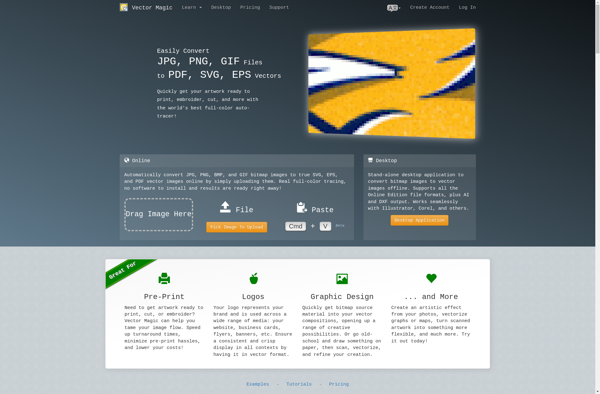
Description: Vector Magic is a software tool that converts raster images like JPEGs and PNGs into vector graphics. It uses automated tracing technology to detect lines and shapes in images and recreate them as editable vectors.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Vector Q by Imaengine is a vector graphics and illustration software that focuses on usability and simplicity. It has versatile tools for drawing, sketching, prototyping UI/UX designs, and creating 2D animations.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API