Description: Vector Q by Imaengine is a vector graphics and illustration software that focuses on usability and simplicity. It has versatile tools for drawing, sketching, prototyping UI/UX designs, and creating 2D animations.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
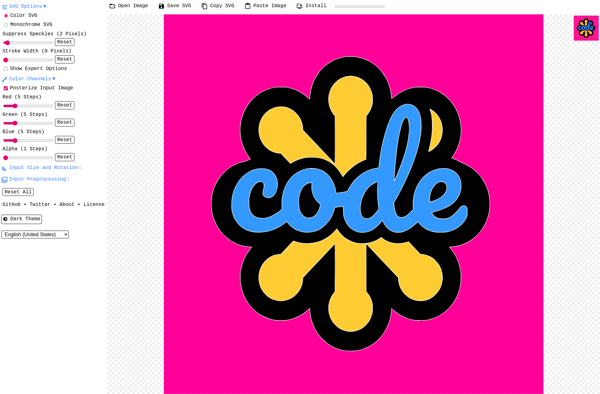
Description: SVGcode is a free, open-source vector graphics editor for creating and editing SVG images. It provides a simple and intuitive user interface for drawing shapes, paths, text, and more. As an SVG editor, it focuses specifically on the SVG file format.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API