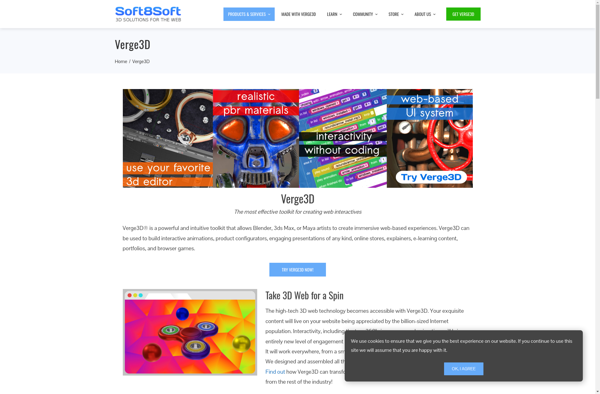
Description: Verge3D is a toolkit for creating interactive 3D web applications powered by WebGL. It allows developers to convert 3D models from Blender into web-based experiences with animations, physics, and interactivity while writing code in JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Three.js is a popular open-source JavaScript library used to create and display animated 3D computer graphics in a web browser. It provides an easy to use API to make working with WebGL simpler and more convenient.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API