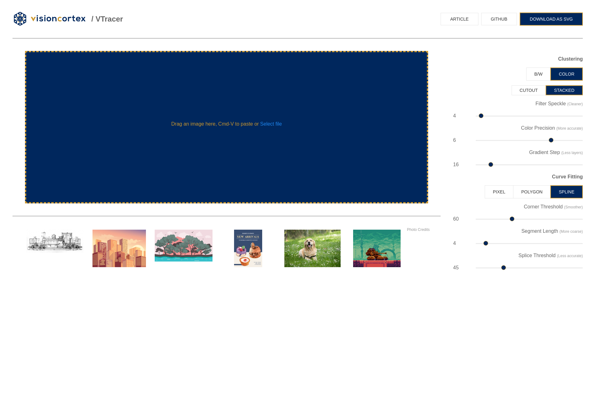
Description: VTracer is a visual regression testing tool for websites and web apps. It allows you to easily capture screenshots of your site across various browsers and device sizes, and compare them to baseline screenshots to detect unexpected visual changes or regressions.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
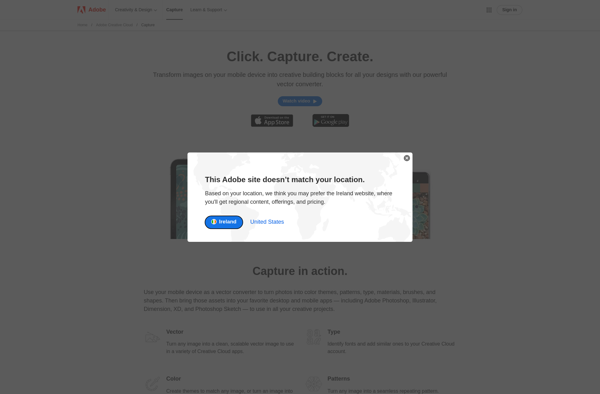
Description: Adobe Capture is a mobile app that allows users to capture shapes, colors, textures, images, etc. and convert them into creative assets like brushes, shapes, colors, and patterns that can be used in other Adobe apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API