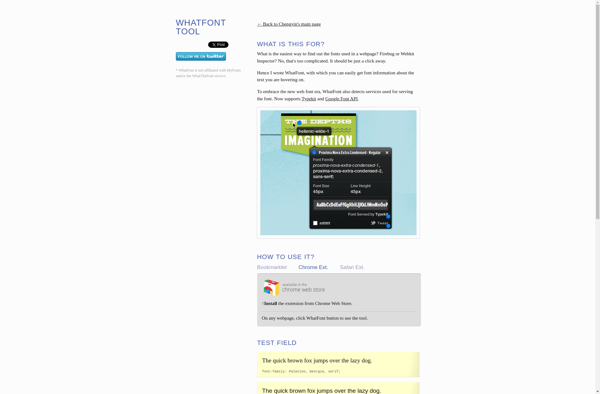
Description: WhatFont is a browser extension and standalone application that helps identify fonts on webpages. It works by analyzing the fonts used on a site and providing information about the font family, style, and size.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Colors and Fonts Extractor is a software that allows users to easily extract color palettes and font information from any image or website. It analyzes the visual elements and detects the colors, fonts, sizes, etc. being used.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API