Description: Win32Trace is an open-source tracing and debugging tool for Windows. It can trace function calls, exceptions, events, threads, processes, modules, images, and more to help debug applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
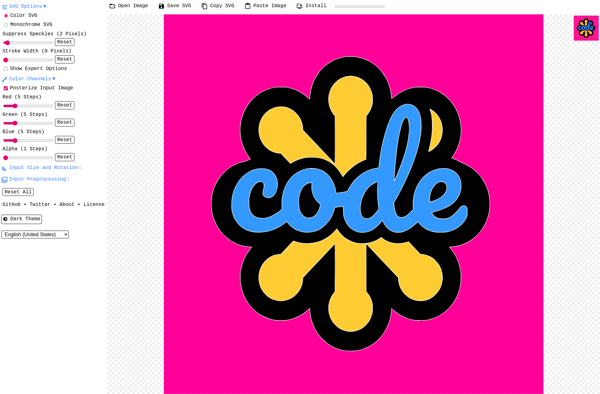
Description: SVGcode is a free, open-source vector graphics editor for creating and editing SVG images. It provides a simple and intuitive user interface for drawing shapes, paths, text, and more. As an SVG editor, it focuses specifically on the SVG file format.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API