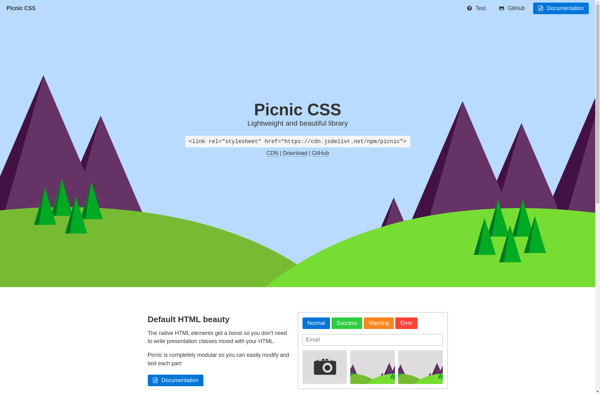
Picnic CSS
Picnic CSS is a minimalist and lightweight CSS framework for developing fast and responsive websites. It provides a basic styled layout with typography styles, a grid system, components like buttons and forms, and utility styles with 60+ CSS classes.

Picnic CSS: Minimalist CSS Framework for Fast Responsive Websites
A lightweight CSS framework providing basic styled layout, typography styles, grid system, components and utility styles for fast and responsive website development.
What is Picnic CSS?
Picnic CSS is an open-source CSS framework that focuses on simplicity, minimal code, and ease of use. It provides basic styling and components to quickly build websites and web applications without complex setup.
Some key features and benefits of Picnic CSS:
- Lightweight at only 5KB minified and gzipped
- Mobile-first responsive design
- 12-column flexbox grid system
- Common UI components like buttons, forms, tables etc.
- 60+ utility classes for spacing, typography, colors etc.
- Syntax highlighting and code blocks
- Customizable with SASS source files
- No JavaScript required
Picnic CSS works right out of the box by simply adding one CSS file into your HTML. It is great for hackathons, prototypes, CMS-based sites, blogs and more. The simplicity makes it easy to override and extend styles to match your design needs.
Picnic CSS Features
Features
- Lightweight at ~5KB gzipped
- Mobile-first and responsive design
- Basic UI components like buttons, forms, tables etc
- Flexbox-based grid system
- Utility classes for colors, spacing, display, sizing etc
- Supports modern browsers
Pricing
- Open Source
Pros
Very lightweight and fast loading
Easy to get started and prototype UIs quickly
Good documentation and examples
Flexbox-based grid is easy to use
Utility classes reduce need to write custom CSS
Open source and customizable
Cons
Less components than larger frameworks
Less browser support than frameworks like Bootstrap
Less customization options out of the box
Smaller community than more popular frameworks
Official Links
Reviews & Ratings
Login to ReviewThe Best Picnic CSS Alternatives
Top Development and Css Frameworks and other similar apps like Picnic CSS
Here are some alternatives to Picnic CSS:
Suggest an alternative ❐1140 CSS Grid
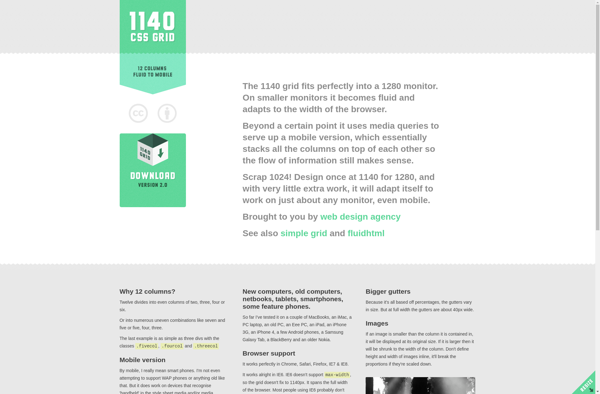
1140 CSS Grid is an open-source CSS framework created by Andy Taylor to help web designers and developers quickly build responsive websites. It contains a 12-column responsive grid that adapts to various screen sizes and devices. Some key features of 1140 CSS Grid include:Lightweight and optimized for speedResponsive 12-column grid...

Google Web Starter Kit
Google Web Starter Kit is an open-source front-end framework developed by Google to help web developers quickly build high-quality, fast, modern web applications. Some key features include:Base template with HTML5 semantics, accessibility helpers, and progressive enhancementPerformance optimization - prefetching, compression, caching strategiesResponsive and adaptive layouts for desktop, tablet, and mobileComponents...