Description: CodePen is an online code editor and front-end web development environment. It allows developers to easily create and share HTML, CSS, and JavaScript code snippets and projects.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
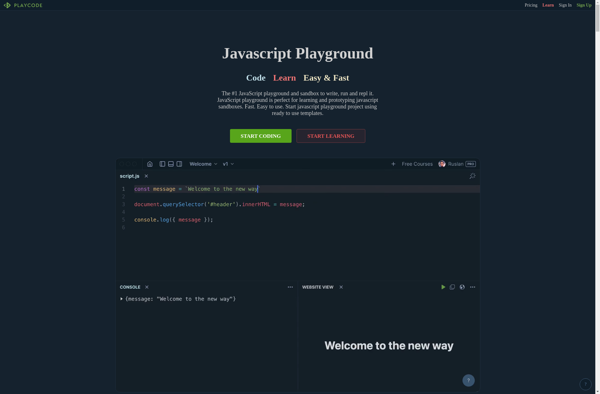
Description: Playcode is a web-based integrated development environment focused on teaching coding skills. It includes an editor, compiler, tools, and learning resources for multiple programming languages in a simple, accessible interface.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API