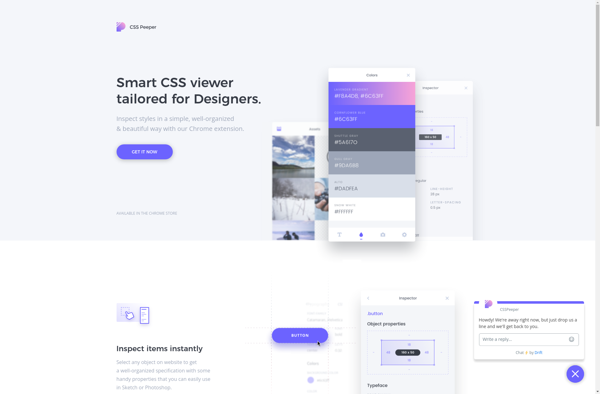
Description: CSS Peeper is a browser extension that allows you to easily copy CSS selectors and styles from any website. It extracts CSS information and presents it in an organized, easy-to-read manner.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
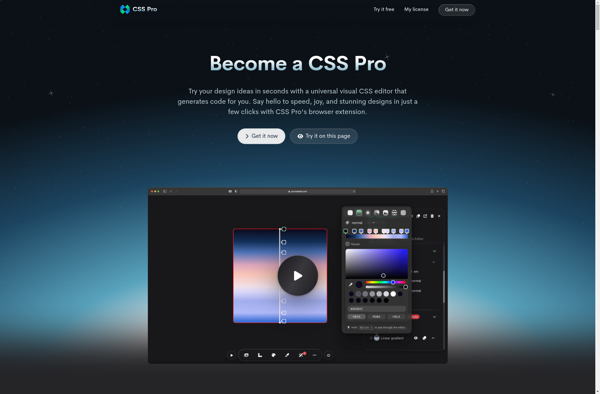
Description: CSS Scan Pro is a browser extension and web app that helps web developers inspect and analyze CSS on any website. It can extract all the CSS rules applied to a specific page element for debugging.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API