CSS Scan Pro

CSS Scan Pro: Browser Extension & Web App for CSS Inspection
Web developer tool for inspecting and analyzing CSS on any website, extracting CSS rules for debugging
What is CSS Scan Pro?
CSS Scan Pro is a useful tool for web developers to visualize and analyze Cascading Style Sheets (CSS) on any website. It is available as both a browser extension for Chrome and Firefox, and as a stand-alone web app.
The core functionality of CSS Scan Pro is to easily extract all the CSS selectors and rules that apply to a specific HTML element on a web page. By clicking on any element, developers can see the full CSS hierarchy and trace what rules are affecting that element's styles.
This makes debugging CSS issues much faster compared to manually scanning through style sheets. Developers can instantly untangle complex CSS specificity issues, find overriding rules causing problems, and understand where page styles are being inherited from.
Beyond CSS inspection, CSS Scan Pro offers additional features like displaying CSS metrics, running batch analysis on multiple pages, and exporting results. It supports analyzing localhost sites and PWAs, has partial support for dynamically injected styles, and integrates with popular dev tools like React and Redux.
With its simple but powerful CSS analysis capabilities, CSS Scan Pro is very useful for front-end developers, designers, QA testers, and anyone working with CSS-heavy web projects.
CSS Scan Pro Features
Features
- Inspect and analyze CSS on any website
- Extract all CSS rules applied to a specific page element
- Identify unused CSS rules
- Visualize CSS cascade and inheritance
- Suggest performance improvements
- Export CSS rules as a report
Pricing
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CSS Scan Pro Alternatives
Top Development and Web Development and other similar apps like CSS Scan Pro
Here are some alternatives to CSS Scan Pro:
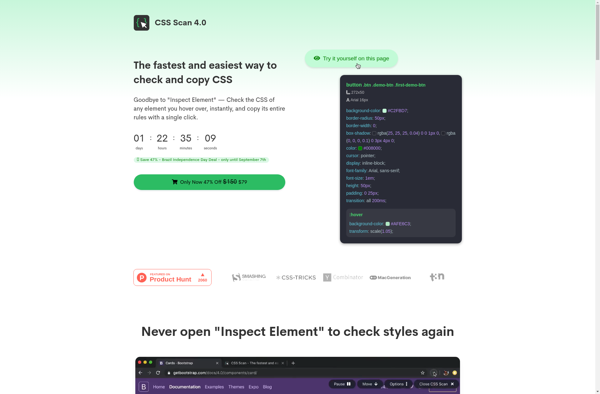
Suggest an alternative ❐CSS Scan

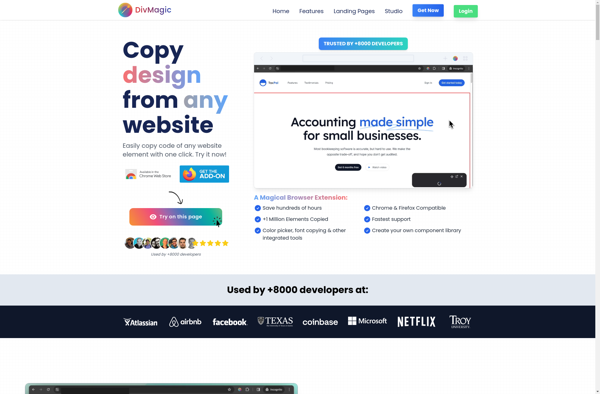
DivMagic

Pesticide

CSS Peeper

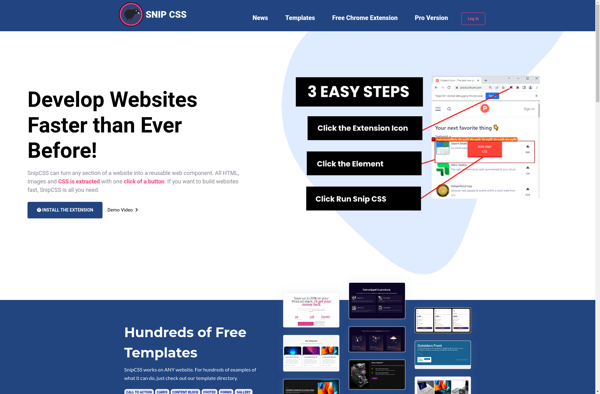
SnipCSS

VisBug