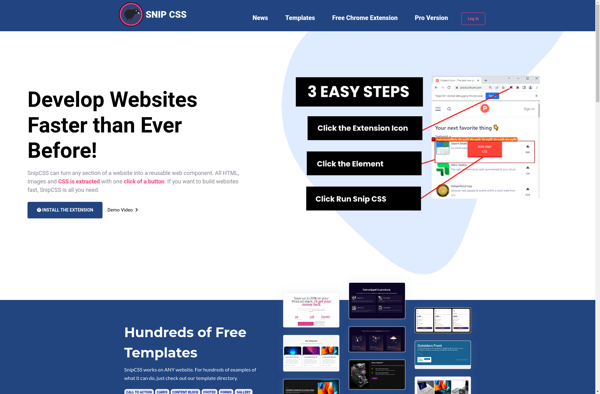
Description: SnipCSS is a lightweight web app that allows you to easily create, organize and share code snippets. It has features like syntax highlighting, custom tags and folders for organizing snippets, ability to bookmark snippets and share them via public links.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
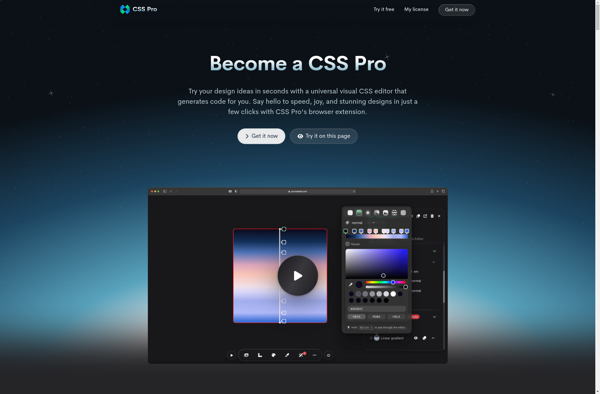
Description: CSS Scan Pro is a browser extension and web app that helps web developers inspect and analyze CSS on any website. It can extract all the CSS rules applied to a specific page element for debugging.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API