VisBug

VisBug: Browser Extension for Visual Inspection
Visually inspect and debug UI designs with VisBug, overlay design layers, view CSS values, and export screenshots
What is VisBug?
VisBug is a developer tool that helps web designers and developers inspect, validate and debug UI designs visually in the browser. It is available as a browser extension for Chrome, Firefox and Edge.
Some key features of VisBug:
- Overlay design layers like boxes, spacing guides or background images to visually debug alignment issues
- View CSS properties like size, color and spacing for any element
- Quickly validate designs against specs or redlines by generating screenshots with dimensions
- Toggle visibility and lock elements to inspect specific parts of complex pages
- Click through component states and variants to QA flows
- Integrates with popular design tools like Figma and Adobe XD
VisBug simplifies the handoff between designers and developers by making it easy to pinpoint and fix UI issues visually. Instead of guessing at CSS values, you can see them. And instead of describing alignment problems, you can show them. This improves communication and reduces back and forth.
With its overlays and inspect features, VisBug acts like "developer X-ray goggles" for the browser. Whether you're a designer or developer, it gives you superpowers for design QA and bug fixing.
VisBug Features
Features
- Visual CSS inspection
- Responsive design testing
- Design layer overlays
- Screenshot exports
- Pixel measurement
- DOM inspection
Pricing
- Free
- Open Source
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best VisBug Alternatives
Top Development and Debugging Tools and other similar apps like VisBug
Here are some alternatives to VisBug:
Suggest an alternative ❐CSS Scan

Pesticide

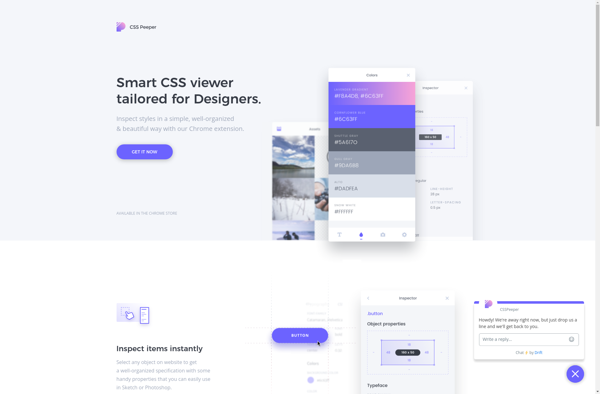
CSS Peeper

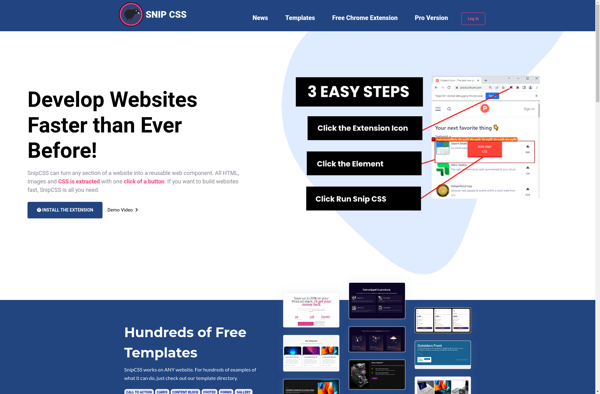
SnipCSS

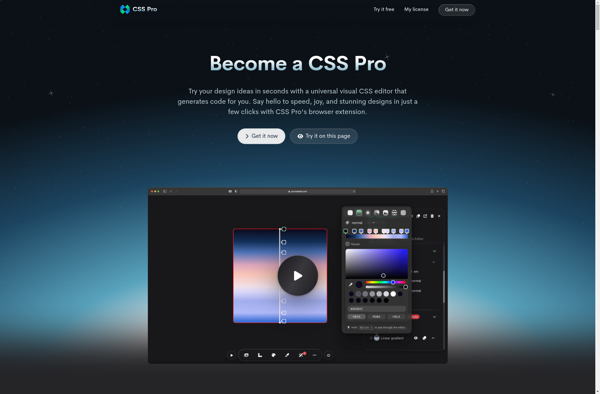
CSS Scan Pro

SNATCHR