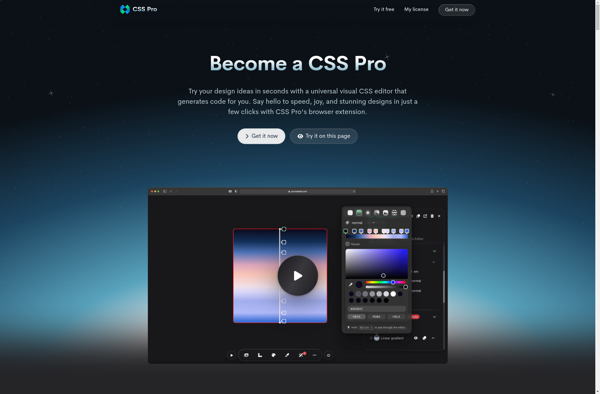
Description: CSS Scan Pro is a browser extension and web app that helps web developers inspect and analyze CSS on any website. It can extract all the CSS rules applied to a specific page element for debugging.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: VisBug is a browser extension for visually inspecting and debugging UI designs. It allows you to overlay design layers, view CSS values, and export screenshots to quickly get pixel-perfect designs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API